Filter UI UX _
Designing the filtering experience of the search engine for fashion & design.
Filter UI UX _
Designing the filter experience of the search engine for fashion & design.
INTERACTION
UI / UX DESIGN
We redesigned the filter UI / UX of our e-commerce, starting from mobile, Our goal was to simplify the experience and make the filters more visible.

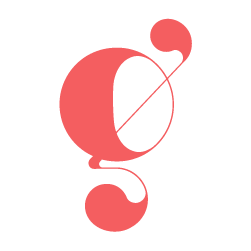
Old filter UI.
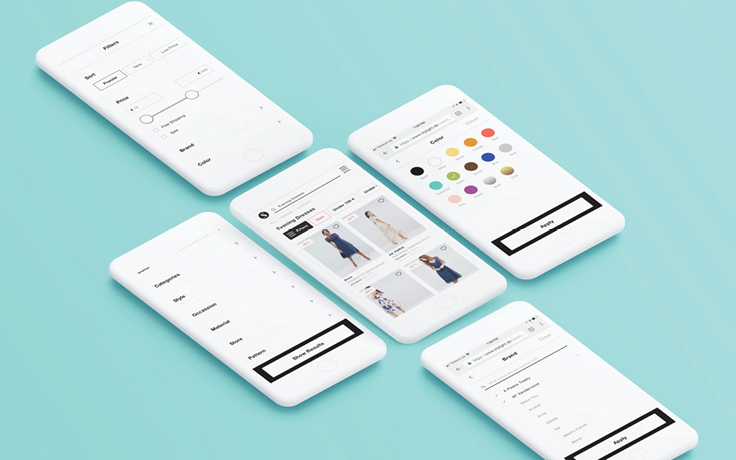
The design moves from a dropdown series to a full-screen filter experience.
The design moves from a dropdown series to a full-screen filter experience.
Our old filter interface for mobile was based on a sticky bar on search results pages, with direct access to Categories, Filters and Sorting. Then, the UI was a series of dropdown menus.
After several sessions of user testing, we realize that the most desired feature is multiselection and that on certain devices the dropdown menu is slightly hard to click on.

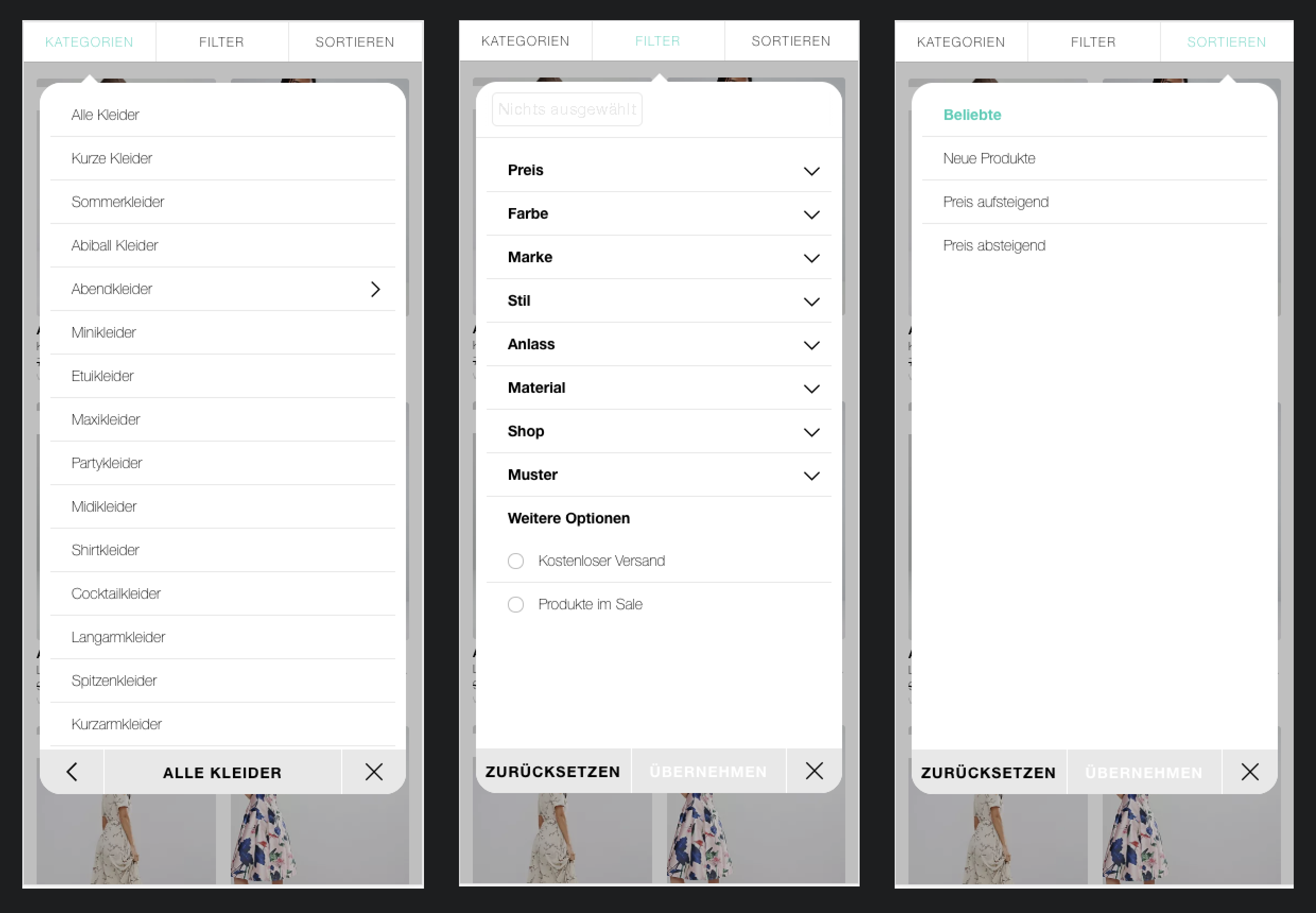
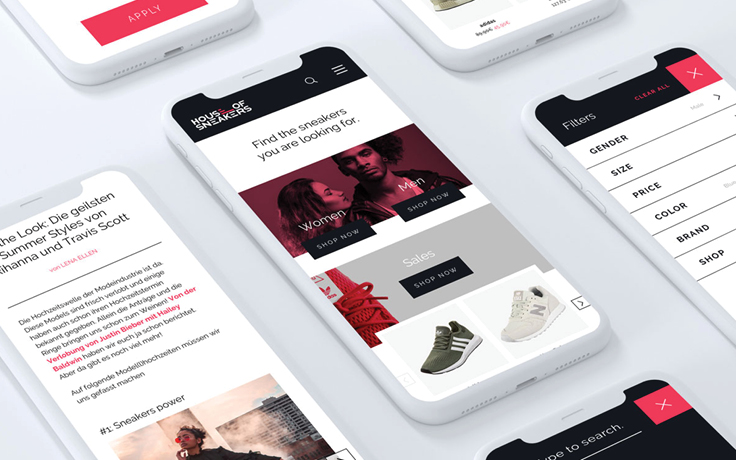
The new design menu starts with a bolder black CTA on search pages, that is not sticky. Next to the button, there is a series of category suggestions that will vary dependending on the level of the search page the user is in.
So, for example, for top-level categories like "clothing", the first quick suggestions will be the gender splt. Once the user is one level down, for example "Dresses", the categories will display the next level in the category tree, "maxidresses", "party dresses", etc. And the deeper the user is, the more specific the suggestions: therefore for a 3rd level category search page, we will show filters like price ranges.
The new filter UI on search pages based on a bolder CTA and a series of quick filter suggestions next to it.
The new filter UI on search pages based on a bolder CTA and a series of quick filter suggestions next to it.
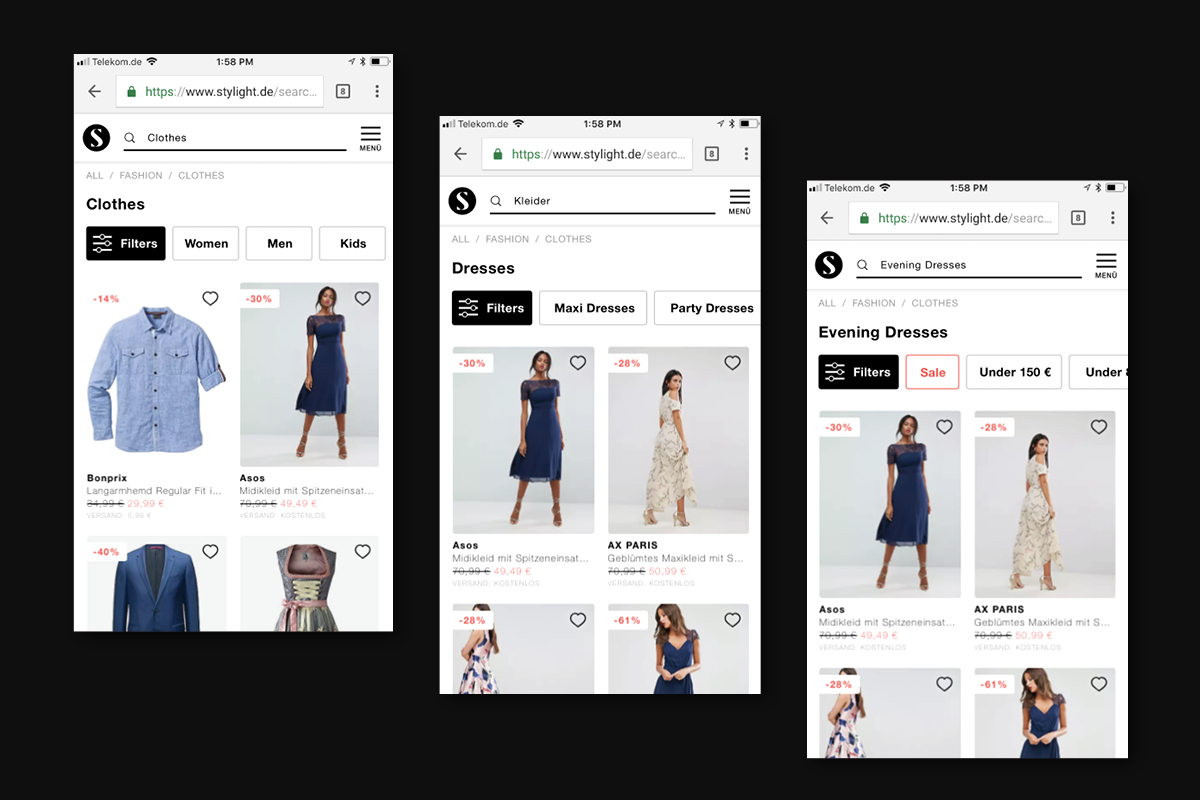
We included 'categories' and 'sorting' inside the filter menu, now a more spaced & independent full screen.
We included 'categories' and 'sorting' inside the filter menu, now a more spaced & independent full screen.

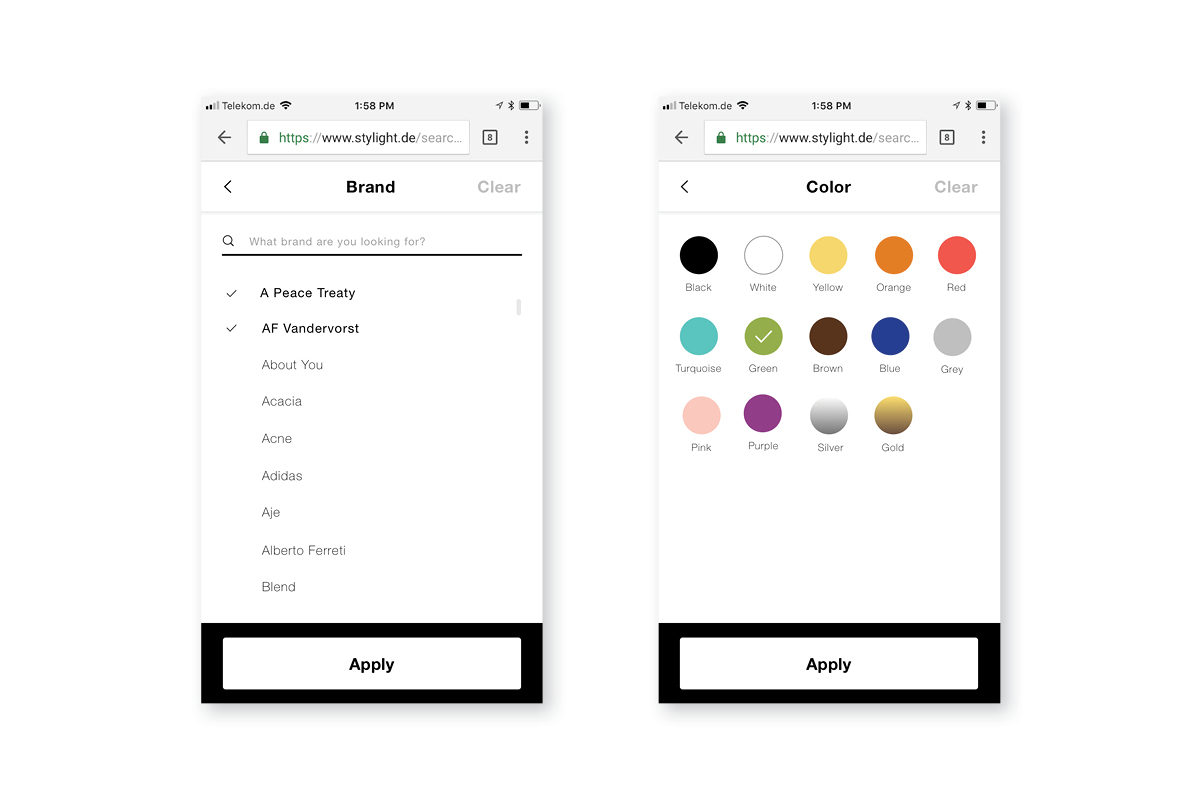
The main Filter Menu of the new design.
The design of the new filter experience consists of a main filter menu and a series of subscreens.
We moved "Sorting" and "Categories" inside the filter menu, following a common pattern. As soon as the user selects a filter, a big "Show Results" button shows in the main screen of the filter menu. All the filters are designed in independent screens because one of the main changes is that when the user applies one filter, the rest refresh in the background, with the goal of reducing the dead ends for the user.

When the user applies a filter, the rest of filters update in the background, in order to prevent searches with no results.
When the user applies a filter, the rest of filters update in the background, in order to reduce search with no results.
More projects

SketchesSketch I Typography

House of SneakersBranding I Interaction

New navigation & homepageInteraction I Branding

Filter UIInteraction I UI UX

Daho.am 2018Branding I Graphic Design I Interaction I Event

In Spirits BarBranding I Graphic Design I Interaction

Stylight BrandingBranding I Print I Graphic Design

Two Sides_ Posters of identityArt Direction I Photography I Self-iniciated

Packaging for a beauty setGraphic Design I Packaging

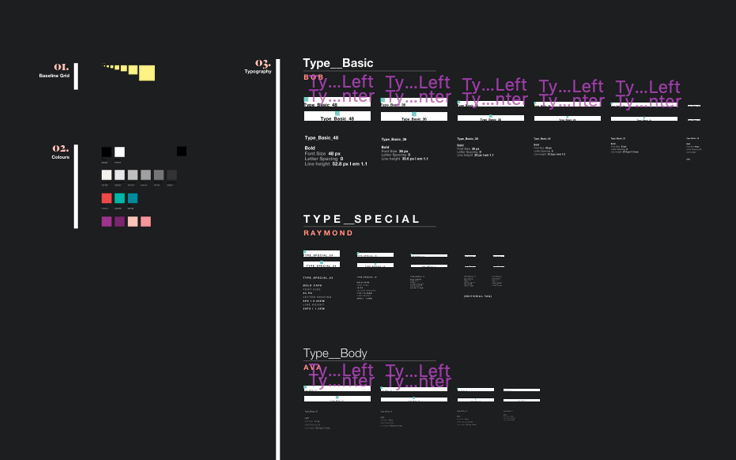
Design SystemUI UX

Magazine LayoutInteraction I UX UI

The MinionistasCampaign I Art Direction

70 years of CannesTypography I Poster

Stylight AwardsEvent Branding I Website

Daho.am 2017Branding I Graphic Design I Interaction I Event

Genius ClubBranding I Event

Gisele_ Her Life In CoversIllustration

Fashion DesignersData Visualization

Iconic EyelinersIllustration

It Bags_ The bucket listIllustration I Poster Design

Frida KahloIllustration

Fashion Weeks_ Starter PacksIllustration I Campaign

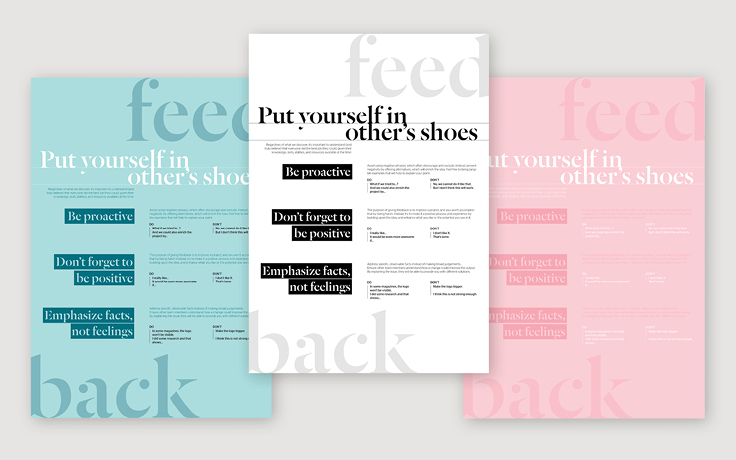
FeedbackGraphic Design

360 Map_ Celebrities in CoachellaArt Direction I Interaction

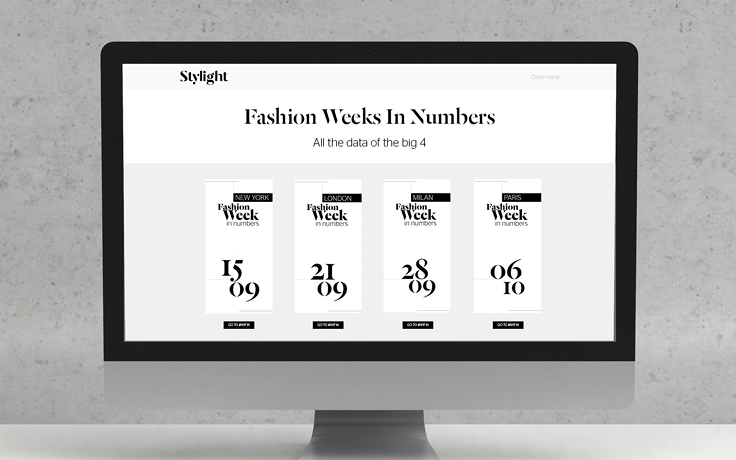
Fashion Weeks In NumbersGraphic Design I Interaction

What do Disney Princesses do on Valentine's Day?Illustration I Campaign

Ink StopBranding I Graphic Design

ABCs of Fashion WeeksGraphic Design I Interaction I Campaign

Intereuropean Human AidAnimation I Concept I Self iniciated

What is to grow upIllustration I Self-iniciated

Wall - DecorationArt Direction I Self-iniciated

21 things you can buy for the same price as an Apple watchCampaign I Icon Design I Infographic

Women of SeriesIllustration